MODXについて
はじめに
MODX(モドエックスまたはモッドエックス)はコンテンツマネージメントシステム。軽量動作・自由度が高く分かりやすいテンプレートワークを特長とするサイト管理ツールです。GPLライセンスに則って配布されており、個人・法人を問わず誰でも無償で入手し、自由に利用できます。
Evolition・Revolutionの2タイプが存在し、いずれも並行して開発が進められています。
https://modx.jp/docs/install/env.html
動作環境に関しては上記をご確認ください。
分かりやすく操作性にも優れた管理画面
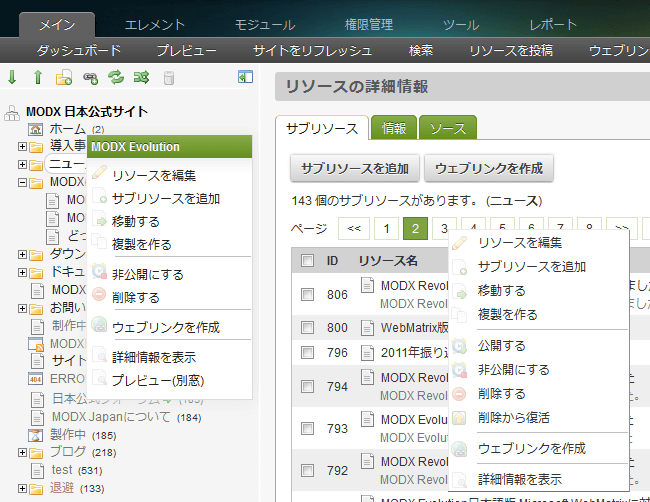
コンテンツとページが一対一で紐付いたシンプルな管理が特長。管理画面に常に表示されているリソースツリーを見れば、編集したいページをすぐに見つけることができ、ワンクリックで編集画面を開くことができます。

▲分かりやすいコンテキストメニュー。ツリー上の任意のページを右クリックすると表示されます。ページ名を普通にクリックするとダイレクトに編集画面を開きます。
管理操作は基本的に全て管理画面で行なう
一般的なCMSのテンプレートの管理はファイルを使うため、テキストエディタやFTP操作が不可欠です。ファイル名やアップロード先に関しても、各CMS独自のルールを習得する必要があります。
MODXでは、管理画面を開いてテンプレートを直接記述することができます。テンプレート編集画面の開き方さえ知っていれば、他に覚えることはありません。テンプレート名の制限はないので、日本語で分かりやすく管理できます。
MODXはオーサリングツール指向のCMS
MODXは、ホームページビルダーやDreamweaverなどのようなオーサリングツール的な特性を持つハイブリッド型CMS。作りたい場所に自由にページを作ることができます。
デザインの自由度が高い
MODXはデザインの自由度が高いCMS。他の有名CMSも、デザインだけを考えると自由にできるのですが、サイトの構造とテンプレートシステムが密接に関係しているため、制約が多いです。
MODXは発想を変えて、テンプレートとサイトの構造を関連付けない仕組みとしています。サイト構造に紐付いた動的な出力、たとえばナビゲーションの自動生成が必要な場合は、テンプレートシステムには頼らず「スニペット」と呼ばれる仕組み(※後述)を使います。
ページのコントロールが簡単
各ページにおいて、編集・移動・複製・削除・公開・非公開などの操作が自由にできます。特に、ページの移動・複製も同じように直感的に行なえる点は、他のCMSではあまり見られない特長です。
エクスプローラライク・ファインダーライクな操作感覚
Windowsのエクスプローラ・OS Xのファインダーのような操作感覚の管理画面。操作メニューが並ぶ一般的なCMSと異なり、ファイルを管理するようにページを管理できます。
管理画面カスタマイズの自由度も高いため、パソコン操作に不慣れな担当者に引き渡す案件にもMODXは向いています。
独自のコンテンツ構造を持たないため習得しやすい
見た目はツリー構造ですが、コンテンツ構造としてはフラット。独自のコンテンツ管理ルールを持ちません。オーサリングツールのようにサイトを組み立てるため、ホームページを作り慣れている人ならすぐに習得できます。
編集したい部分を意図どおりに編集対象にできる
CMSでサイトを管理すると、簡単なページ編集なら担当者が自分で直接書き換えることができるため便利です。しかし実際に編集画面を開くと、不要な情報が多くて分かりにくいということはないでしょうか?MODXは、編集対象にしたい部分だけを、意図どおりに編集対象にできます。
基礎的な機能に特化
MODXは記事の一覧やナビゲーション、RSSフィードなどを出力する機能を本体では備えてません。そのような動的出力が必要な場合はスニペットなどの拡張機能を用います。DittoやWayfinderなどのスニペットを標準で同梱していますので、標準機能のようにこれらの機能を利用できます。
高い安定感
機能を追加したり、テンプレートを修正したり、アクセス数が増えたり、システムをアップデートしたりするたびに動作が不安定にならない、シンプルな構造です。
コンテンツ指向の機能拡張「スニペット」 - 機能を追加していっても重くなりにくい構造
スニペットを用いると、コンテンツ出力を自由にコントロールできます。
return date('m月d日');
スニペットは自作も簡単。今日の日付を出力したいなら、上記のように書くだけです。MODX独自の関数や書式を全く使わずに機能を作成できますし、MODXが備えているAPIを利用すると高度な機能を手軽に作成できます。
どんな複雑な機能でも、デザインとは完全に独立して管理し、ブログパーツ感覚でページ内に貼り付ける形で実装するため分かりやすいです。また、スニペットは多数作ってもシステム全体が重くなることはありません。
破綻しにくいコンテンツワーク。小さく始めて大きく成長させるサイト作りに向いている
MODXは、構成の自由度が高く、組み換えもしやすいシステムです。スタート時点でサイト設計を厳密に行なう必要がありません。ある程度コンテンツが充実してから構成を整理していくとよいでしょう。
機能開発指向のウェブサイトにも向いている
スニペット機構を用いることで、機能の着脱が簡単にできます。また、複数のスニペットの出力結果を組み合わせて新しい機能を作ることも簡単。そのため、MODXは高度な機能を持つウェブアプリの構築にも向いています。独自の管理や処理が必要な通販サイトや、複雑な構造のデータを扱う情報管理サイトなどをスムーズに組み立てることができます。
高度なカスタムフィールド機構を標準実装

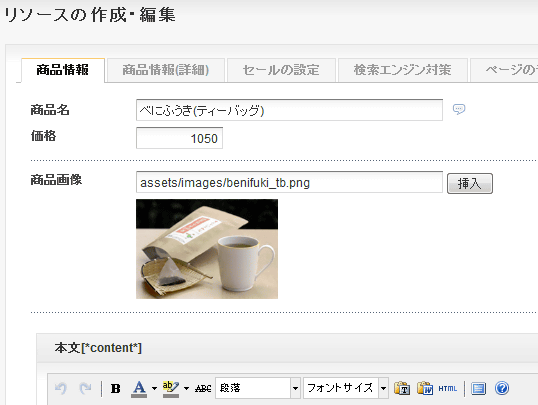
投稿画面に入力フィールドを増設する機能が標準で備わっています。テキストフィールド・テキストエリア・セレクトボックス・ラジオボタン・チェックボックス・ファイルアップロードなど、ひととおり揃っています。
ページの表示が軽快!キャッシュ機構を標準装備
キャッシュ制御の仕組みを標準で備えており、軽快なレスポンスを実現しています。MODXのキャッシュ機構は、ライフタイム判定を行なず、サイトを更新するたびに初期化する仕組みになっています。シンプルな仕組みのため、キャッシュ処理に起因する副作用が起きにくくなっています。
徹底した省メモリ設計
- MODX Evolution 1.18MB
- MODX Evolution 1.0.6J-r1以降 20KB(※バイパスキャッシュモード)
- MODX Revolution 5.17MB
- WordPress 17.69MB
- Joomla! 8.56MB
- Concrete5 9.52MB
- Seezoo 4.22MB
- SOY CMS 7.43MB
- Geeklog 7.77MB
- NucluesCMS 3.05MB
- XOOPS Cube 5.06MB
- CMS Made Simple 7.57MB
- Drupal7 13.57MB
- gpEasy 1.25MB
- LightNEasy 0.4MB
- GetSimple 0.64MB
- PukiWiki 1.95MB
- WonderCMS 21.77KB(0.02MB)
主なCMSがページの表示に用いるメモリ消費量を、標準でインストールされるサンプルのトップページで計測した場合の比較です。特にMODX Evolutionのパフォーマンスはよく、キャッシュを無効にしても500KB増える程度。このクラスのCMSとしては、多数の同時アクセスにも強い、軽い動作が特長です。数十万リクエスト規模のメジャーなサイトに、MODXは威力を発揮します。
※プラグイン処理を含めた全ての出力をキャッシュ制御の対象とするバイパスキャッシュモードに設定すると、20KB程度のわずかなメモリで駆動します。パイパスモードと通常モードの違いは、出力されるキャッシュがMODXのパース処理を受けるかどうかの違いです。
もっと軽く!条件付きGETに対応
1.0.14J-r4から、条件付きGETに対応しました。サーバの負荷対策としても威力を発揮します。
コンパクトなパッケージサイズ
- MODX Evolution(日本語版) 1.6MB
- MODX Revolution 10.2MB
- WordPress 6.9MB
- Joomla! 10MB
- concrete5 16.5MB
- Seezoo 6.64MB
- SOY CMS 5.8MB
- Geeklog 10.39MB(標準版は5.96MB)
- NucleusCMS 1.01MB
- XOOPS Cube 9.25MB
- CMS Made Simple 5.29MB
- Drupal7 3.54MB
- gpEasy 2.7MB
- LightNEasy 2.0MB
- GetSimple 0.93MB
- PukiWiki 0.4MB
- WonderCMS 0.01MB(10.8KB)
MODX Evolutionのパッケージサイズは1.6MB。このクラスの汎用CMSとしてはコンパクトです。TinyMCEなど重量級の拡張が占める割合が多く、コアだけなら半分です。
サーバを選ばない
PHPは5.0.0(※)から7.4まで、MySQLは4.0系から8.2系まで、幅広く対応しています(MODX Evolutionの場合)。さまざまなサーバ環境で安定して動作するように、動作検証をしっかり行なっています。
※MODX Evolution 1.0.6J-r4はPHP4.4.x環境で運用できます。
安全なアップデート
デザインやコンテンツの管理は、テキストファイルではなくデータベースを用いる仕組みになっています。そのため、せっかく作ったファイルをアップデートの際に誤って上書きしてしまうことがほとんどありません。
既存サイトのCMS化が簡単
インポート機能を使って、複数のHTMLファイルを一括で取り込むことができます。Shift_JISで書かれたファイルも問題なく読み込むことができます。
精度の高いエクスポート機能
インポート機能とは逆に、サイト全体をHTMLファイルとして出力できます。MovableTypeの再構築のような機能です。
CMSとは
- メールを書いたりブログを投稿するのと同じように、記事の追加・変更が簡単
- 問い合わせフォームや掲示板、アクセス解析など、機能拡張が簡単
- サイト全体に渡るデザイン管理が簡単
一般的に、CMSには上記のようなメリットがあると言われています。
一方、CMSを用いて更新を繰り返しているうちに、サイトの全体構成が分かりづらくなっていったり、拡張を重ねるうちにシステムが複雑になり、動作が重くなったりすることはありませんか?
また、CMSは、特別なページを1ページだけ作りたい時にかえって手間がかかることがあります。
CMSは意外と面倒なことが多いと感じられ、Dreamweaverに戻るケースも多いです。CMS特有のこういった問題を解決するため、MODXは既存のCMSとは全く異なる発想をベースとして生まれました。
他のCMSとの違い
ブロック管理(モジュール)の概念がない
テンプレートの各部をブロック(ヘッダ・フッタ・サイドバーなど)に分けて管理する概念がありません。ブロック管理の機能自体はありますが、必要に応じて使うことになっており、基本構造としてはブロック管理は不要です。
カテゴリー・セクションなどの概念がない
カテゴリー管理の概念はありません。
ナビゲーションを自動生成する仕組みがない
記事を投稿していくだけでサイトを構築できるような仕組みを本体では備えていません。拡張機能を用います。
シンプルなテンプレートワーク
MODXのテンプレートタイプはひとつしかなく、WordPressでいうところのシングルポスト(single.php)のみです。
テンプレートではロジックをほとんど使わない
MODXのテンプレート内ではPHP文を書くことがありませんし、書いても無視されます。Smartyのようなテンプレートエンジンも備えていません。
テンプレートをいくつでも作ることができる
テンプレートを必要なだけ作り、どのページに対しても自由に利用できます。カテゴリーなどの制約もありません。
テンプレートが必ずしも必要ではない
投稿画面の本文フィールドにHTMLを(<html>から</html>まで)全て記述し、そのまま出力することができます。
つまり
MODXはDreamweaverなどのオーサリングツールに近いCMSです。
同じ考え方で他のCMSを使う場合
他のCMSでも、ヘッダ・フッタ・サイドバーを使わず、カテゴリー設定やロジックをほとんど用いずシンプルにページを構成することが可能なことがありますが、管理の手間が増えて不便を感じることになります。MODXの場合は、シンプルな概念であることを前提に、できるだけ手間をかけずに管理できるように設計されています。
あらゆる情報入力をフォーマット化できる
MODXの投稿画面は標準で37種類の入力フィールドを備えています。これに加え、必要に応じて入力フィールドを自由に追加できます。一般的にカスタムフィールドと呼ばれるものに相当しますが、MODXはこの仕組みが非常に充実しています。
サイト内リンクに強い
MODXでは、サイト内の各ページ間のリンクには「リンクタグ」を用いることを推奨しています。
<a href="[~3~]">ページA</a>
[~3~]というのは、対象ページのIDが「3」であることを示します。リンクタグを用いると、サイト構成の変更に伴ってURLを自動的に書き換えるため、リンク切れが発生しません。
ブログパーツ感覚
オーサリングツールならではの自由度が高いノウハウをベースとしつつ、「スニペット」と呼ばれるパーツを使ってCMS的なアプローチをページ単位で簡単に組み込むことができます。
MODXのスニペットはさまざまな働きを持つものがあり、パン屑リスト・記事の一覧・ナビゲーション・問い合わせフォーム・サイト内検索・コメントフォームなどを、ブログパーツを貼り込むように利用できます。
「名前」で悩むことがない
テンプレート名やプラグイン名など各種パーツの名前には全角文字や半角スペース、各種の記号などを自由に使うことができます。分かりやすい名前をつけて管理できます。
データベースで管理する範囲が広い
MODXでは、テンプレートや拡張機能のコード実体、サイト全体に関する設定値などもデータベースで管理します。ファイルの置き場所に依存しないため、さまざまな場面での呼び出しがしやすいというメリットがあります。
データベースとキャッシュの二層管理
MODXでは、データベースで管理するデータの大半をサイトキャッシュとして並行管理します。基本的にはキャッシュからデータを読みます。
多数のページを扱うのが苦手?
ツリータイプの操作インターフェイスのため、MODXは数十ページ程度までの小さいサイトの管理に向いていると考えられがちですが、実際はツリー形式のほうが整理しやすく、規模の大きいサイトを管理しやすいです。
負荷に関してはEvolutionなら1万ページ前後まで、Revolutionなら数万ページ(※日本チームでは未検証)でも問題ないとされています。

カテゴリー内のページ数が多数に及ぶ場合は、リストビューで管理できます。
承認ワークフローやページの編集履歴の管理は?
まだ実装されておらず、開発を進めているところです。開発版では順調に実装が進んでいます。
ブログを作るのは苦手?
ブログを作る機能は非常に強力ですが、ツリー構造の管理画面はブログの管理には向いていませんでした。この欠点をカバーするために、2011年12月5日にリリースされたMODX Evolution 1.0.5J-r9では「リソース詳細」画面のリソースリストを強化しています。
ブロックを自由に選んで組み合わせるような運用は苦手?
concrete5のような、ブロックを自由に選んで組み合わせるような運用には向いていません。そのようなデータ構造になっていません。
スニペットは諸刃の剣?
通常のCMSでは、記事内では文章と画像のみ扱えます。MODXではスニペットを用いて、記事内でもテンプレート層と同じレベルの動的処理を走らせることができます。便利ではありますが、複数メンバーで管理しているサイトの場合、安全管理の観点では気をつける必要があります。
たとえばDittoなどを使って他セクションの記事を引っ張ってくるような使い方がメンバー内で普通にされている場合、サイトの構成をよく把握していないメンバーが想定外の記事を出力してしまうような事故は考えられます。
(※簡単なプラグインを作って、記事内でのタグ記述を禁止することは可能です)
MODXは、長所と短所がはっきりしているCMSです。サイトの目的と合致すれば、かなりの強みを発揮することができます。
オーサリングツールとの比較
MODXはオーサリングツールに近いCMSなので、オーサリングツールと比較するとメリットが分かりやすいです。既存のオーサリングツールに近い操作性を持ちながら、下記のようなメリットがあります。
多数のページを抱えるサイトの管理に便利
Dreamweaverやホームページビルダーなどのオーサリングツールを利用する場合、ページ数が増えてくると管理が難しくなります。MODXなら、数百ページ構成のサイトでもテンプレートの変更は一瞬で完了します。
動的処理の組み込みに便利
ナビゲーションや新着記事の一覧、問い合わせフォームなど、動的処理をブログパーツ感覚で簡単に組み込むことができます。
いつでも、どこからでもサイトを管理できる
インターネットにアクセスできるパソコンが目の前にあれば、いつでもサイトを管理できます。
複数の担当者による運用が簡単
複数の担当者が同じ記事を同時に編集しようとすると、普通のオーサリングツールでは上書き事故が起こります。これを防ぐためのロック機構がMODXには備わっています(Dreamweaverのチェックアウト機能のようなもの)。誰かが記事を編集している間は、他の担当者はその記事を編集できないようになっています。
細部にこだわることができる
多くのCMSは基本的に「手間を省くこと」を目標としていますが、MODXは、時間と手間をかけてじっくり作り込みたいサイトの管理に向いています。
インストールするだけで何も考えずに簡単に使えるような拡張機能が少ないのも、MODXの思想を考えると納得できます。細かい部分まで徹底的にこだわるサイト作りをしたい時、MODXならシステムの制限を感じることはありません。しっかりWebオーサリングテクニックを学んできた人は、そのノウハウをそのまま生かすことができます。ぜひMODXを試してみてください。
オーサリングフレームワークとして見た場合のメリット
自作した機能の管理が簡単
基本的に、機能は「スニペット」という単位で作成して管理します。分かりやすい名前をつけることができるので、数が増えても管理しやすいです。
HTMLブロックの管理も簡単
スニペットと同じように、HTMLパーツの管理も簡単にできます。必要に応じてパーツ単位で有効無効を切り替えることもできます。バナーやサイドバー・ブログパーツなど、様々な用途で利用できます。
デザインワークと機能のつなぎ込みが簡単
作った機能をページに簡単に組み込むことができます。デザインは先に完成させておいても問題ありません。作った機能に合わせてデザインワーク側で調整を行なう必要がほとんどありません。
負荷対策が簡単
複雑な処理を行なう機能を作ると、一般的なPHPプログラムでは負荷対策が難しくなりますが、MODXは標準でキャッシュ機構を備えています。